Seit Smartphone-Kameras einen QR-Code automatisch erkennen und man zum Auslesen keine eigene App mehr braucht, kann man QR-Codes mit eingebetteten URLs durchaus sinnvoll einsetzen, etwa auf Plakaten oder Werbeaussendungen. Man kann sogar sehr einfach „dynamische“ QR-Codes bauen, bei denen man nachträglich verändern kann, auf welche Website sie denn verweisen sollen. Was mir da allerdings in den letzten Monaten an Abzocke untergekommen ist, geht auf keine Kuhhaut.
Dabei sind QR-Codes und deren Verwendung eigentlich keine Hexerei und zum Nulltarif möglich – denn die Verwendung ist lizenz- und kostenfrei. Lediglich der Name „QR-Code“ ist ein geschütztes Markenzeichen der Denso Wave Incorporated.
In einem QR-Code kann verschiedenste Information eingebettet werden – Texte, Kontaktinformationen, Telefonnummern, WLAN-Zugangsdaten, Termine, geografische Standorte und einige mehr. Prinzipiell kann man bis zu 7.089 Ziffern oder 4.296 Zeichen in einen QR-Code verpacken, wobei bei Ausnutzung dieser Grenzen der Code schon SEHR groß gedruckt sein muss, damit er zuverlässig ausgelesen werden kann. Die wohl häufigste Verwendung ist aber sicherlich, auf eine URL zu verweisen, also auf die Adresse eines bestimmten Dokuments im www. Die Information ist tatsächlich im QR-Code selbst eincodiert, es ist also grundsätzlich kein externer Dienst nötig, um die Information auszulesen – jegliche „QR-Code-Abos“ (teils um durchaus signifikante Preise!) sind also eigentlich rausgeschmissenes Geld. Wie kann man nun die Codes für eigene Zwecke nutzen?
Ein Anwendungsfall, der immer wieder auftritt: man will einen QR-Code mit Link zu Veranstaltungs-Infos etwa auf einem Plakat oder ähnlichem verwenden. Der QR-Code verweist aber immer auf dieselbe URL, es wäre also praktisch, wenn man das auch noch anpassen könnte, wenn das Plakat längst gedruckt und aufgehängt ist. Das geht mit WordPress sehr einfach, indem man mit dem verwendeten QR-Code nicht auf die Startseite der eigenen Website verweist, sondern z.b. auf www.eigene-website/qr/ – so kann man dann am eigenen Webserver bzw. der Website festlegen, wohin denn diese URL /qr/ verweisen soll: schlicht auf die Startseite? Auf ein Webinar? Auf einen Blogpost? Auf eine andere Website? – und das kann man auch nachträglich anpassen! Hier der grundlegende Weg dorthin:
1) Umleitung erstellen
Man braucht zuerst eine passende URL, die man dann in einen QR-Code einbetten kann. In diesem Beispiel verwenden wir https://www.eigene-website/qr/
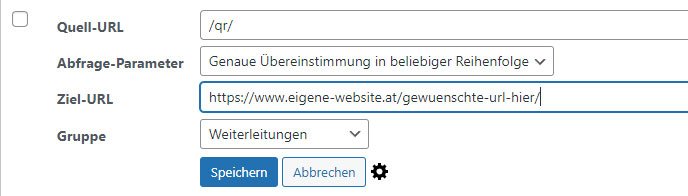
Man muss nun dafür sorgen, dass diese URL auf eine andere Adresse umgeleitet wird, im einfachsten Fall auf die eigene Startseite oder etwa auf die Veranstaltungsübersicht, einen Blogpost, ein Webinar… hier sind keine Grenzen gesetzt. Am einfachsten lässt sich das in WordPress mit dem Plugin „Redirection“ verwirklichen (mit dem man dann auch Info darüber kriegt, wie oft die jeweilige Umleitung aufgerufen wurde). Hier kann man sehr einfach eine neue Umleitung anlegen, die auf die gewünschte URL verweist.

Das Anlegen der Umleitung funktioniert auch mit anderen Tools, so hat man etwa in Yoast SEO Premium ebenfalls die Möglichkeit, Weiterleitungen anzulegen – wer das installiert hat, spart sich das Redirection-Plugin.
Auch eine Weiterleitung mit einer Zeile in der .htaccess ist natürlich möglich, wenn auch sehr puristisch (dafür funktioniert das auch auf anderen Systemen als WordPress):
Redirect 301 /qr/ https://www.eigene-website.at/gewuenschte-url-hier/Nach dem Anlegen der Umleitung sollte man in einem Inkognito-Browserfenster (oder einem anderen Browser, z.b. auch am Handy) testen, ob die Umleitung wie gewünscht funktioniert. Man kann das auch mit Online-Tools wie httpstatus.io überprüfen.
2) QR-Code generieren
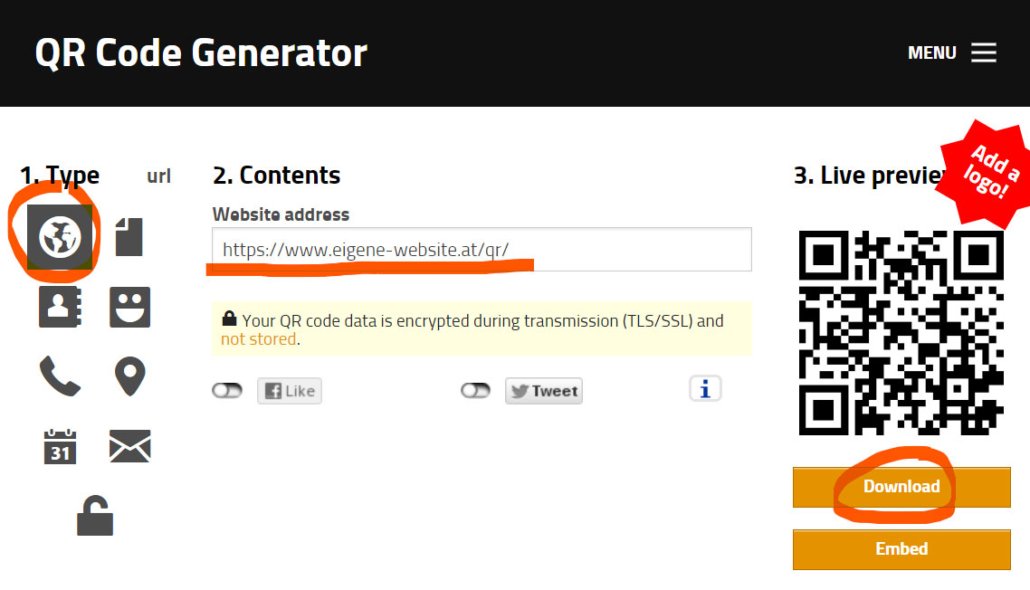
Als nächstes muss der QR-Code erstellt werden. Dafür gibt es etliche kostenlos nutzbare Generatoren, mein Favorit ist goqr.me – dieser Generator unterstützt viele Datenformate und man kann die erstellten Codes sowohl als Pixeldatei als auch als Vektorgrafik (EPS oder SVG) herunterladen. Weiters kann man die Farben frei wählen (hier allerdings auf genug Kontrast zwischen Vordergrund und Hintergrund achten!). Es gibt hier ebenfalls kostenpflichtige Zusatzdienstleistungen wie z.b. QR-Codes mit eingebettetem Logo. Die Basisversion des Generators ist allerdings gratis verwendbar, die erstellten Codes dürfen für beliebige Zwecke eingesetzt werden.
Oben links als Type „url“ auswählen, die URL mit /qr/ eingeben, dann sieht man rechts schon die Vorschauversion des QR-Codes.

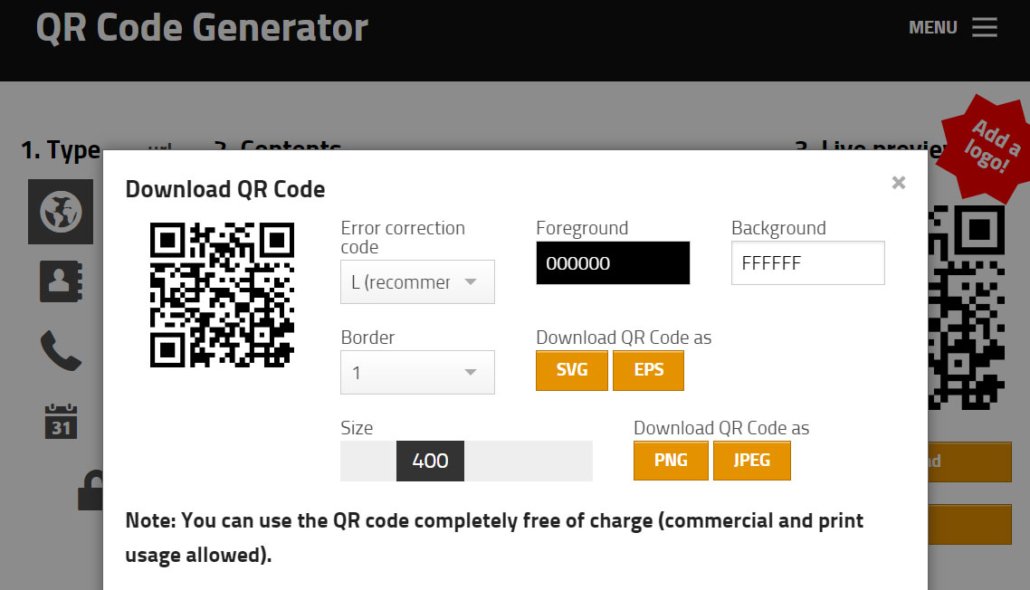
Dann auf „Download“ klicken – hier kann man dann die Kantenlänge in Pixel auswählen, Vordergrund- und Hintergrundfarbe festlegen und die Datei als JPG oder halbtransparentes PNG – und auch als Vektorgrafik (SVG / EPS) herunterladen (was für großformatige Drucke die erste Wahl sein sollte, euer Grafiker wirds euch danken!). Weiters lässt sich noch das Level der Fehlerkorrektur wählen – wenn ein QR-Code nur schlecht lesbar ist, so kann man hier mit den Abstufungen experimentieren. In den meisten Fällen ist der voreingestellte Wert „L“ eine gute Wahl.

Nun haben wir genau was wir wollten: einen QR-Code, der immer auf dieselbe URL zeigt, die wir aber nachträglich anpassen können, indem wir die angelegte Umleitung in unserem Tool verändern (in Redirection, in Yoast, in der .htaccess). So lassen sich QR-Codes langfristig nutzen und können nachträglich mit neuer Bedeutung versehen werden, ganz ohne Abokosten!
3) Erweiterung
Die Möglichkeiten des Systems sind vielfältig, denn das System lässt sich natürlich erweitern: es spricht nichts dagegen, sich z.b. 10 verschiedene Weiterleitungs-URLs anzulegen (z.b. /qr01/ bis /qr10/ – hier sind „sprechende“ URLs nur in Einzelfällen sinnvoll). Die daraus generierten QR-Codes kann etwa ein Immobilienmakler auf Objektbanner oder -schilder drucken lassen und nachträglich die Info-URLs zu den einzelnen Objekten als Weiterleitung hinterlegen – und die Schilder/Plakate/Banner nach erfolgreichem Verkauf für das nächste Objekt weiterverwenden, indem man die zugehörige Umleitung anpasst!
4) Abschließende Tipps
Beim Einsatz von QR-Codes sind immer wieder dieselben Unsinnigkeiten zu beobachten: ein QR-Code sollte etwa nie auf eine Desktop-Website verweisen, sondern immer auf eine Website, die am Mobilgerät sinnvoll benutzbar ist. Weiters sollte am Werbemittel klar erkennbar sein, wozu man den Code scannen sollte: „Scannen Sie den QR-Code, um mehr Information zu dieser Immobilie zu erhalten“ wäre etwa ein guter Einstieg. Der bloße Link auf die eigene Website ist es selten. Hier einige Tipps dazu, die Details finden sich im verlinkten Originalartikel:
The Dos of QR Codes
Tips for Better QR Codes Today, ermarketing.net
- Do include a clear call-to-action.
- Do use a QR code for one clear purpose and don’t add unnecessary items to your QR code’s landing page.
- Do optimize your landing page for mobile.
- Do measure results.
- Do design and place well.
- Do test and re-test your QR code.
- Do provide content in customers’ language of choice.
- Weißraum, Abstände & Bildgrößen: warum Designer und Kund:innen oft uneinig sind – und warum Profis wissen, was sie tun - Mi. 19.2.2025
- Debugmodus in WordPress aktivieren: So geht’s richtig - Di. 21.1.2025
- WordPress Multisite einrichten: mehrere Websites mit einer Installation betreiben! - Mo. 16.12.2024
