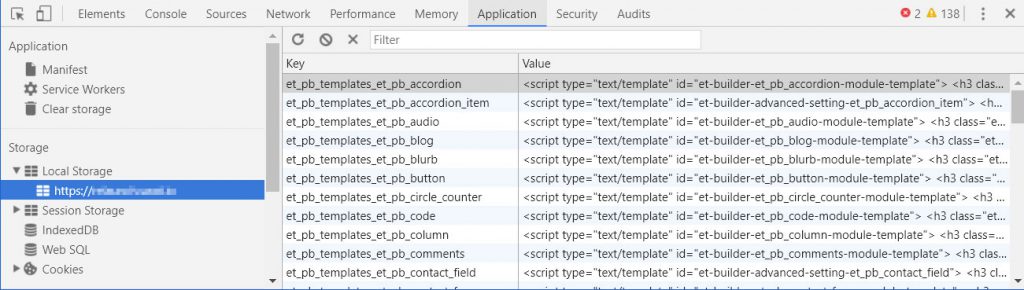
Wenn man eigene Module für das beliebte Theme Divi schreibt, so ist die Chance hoch, dass die Module im Backend scheinbar nicht funktionieren oder Änderungen am Backend vorerst nicht sichtbar sind. Das liegt daran, dass Divi das Backend sehr speziell zwischenspeichert: es nutzt das JavaScript Local Storage API, um die Daten auf deinem Rechner zu lagern – es nutzt daher nix, einfach den Browser-Cache zu leeren. Die Elemente in diesem Zwischenspeicher kann man z.B. in Chrome im Inspector-Fenster (STRG-Umschalt-I) unter Application->Local Storage sehen.
Um diese Elemente zu löschen, reicht eine Zeile Javascript, die man im Inspector in der JavaScript-Konsole laufen lässt:
window.localStorage.clear()Das löscht alle Elemente im Local Storage, beim neu laden des Backend werden alle Elemente daher frisch vom Server geholt.
Für Entwicklungszwecke gibts beim Open-Source-Entwickler Jonathan Bossenger (dessen Artikel zum Thema die Basis für diese Info war!) ein Plugin, das den Local Storage bei jedem neu laden des Backends löscht. Sobald man mit dem Bearbeiten der Module fertig ist, sollte man das Plugin allerdings unbedingt wieder deaktivieren!


Viiiielen Dank – einwirklich toller Hinweis, ich wollte schon Teile des Webs neu aufbauen (sicher auch nicht schlecht nach den Jahren, aber viel Arbeit), Gruß aus Graz,
Michael